Useful resources
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
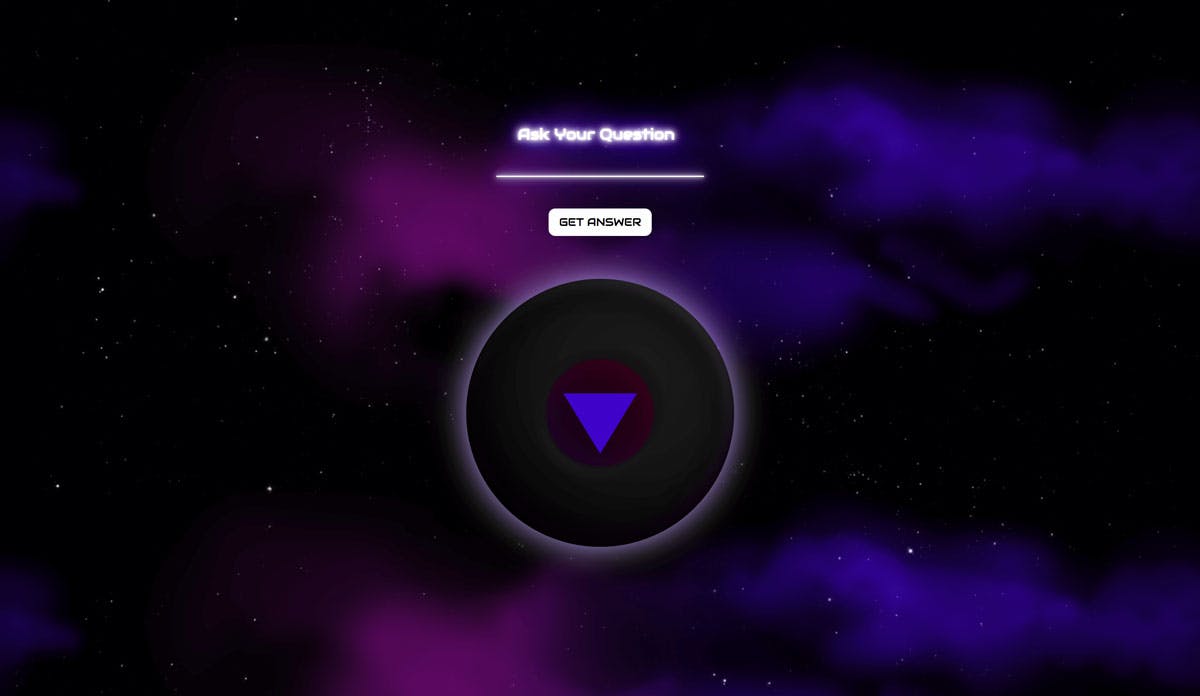
The Yes No API Challenge is the perfect api project for beginners, it's the ultimate dipping your toes in the water type of challenge, as we will be covering how to make a simple REST API call and utilise its response to work with our interface.
You will learn how to use the native "tools" of the browser and JavaScript, how to trigger an API call on request and display it to the user, along with learning how and why implementing loading and error states is useful.


Should you have questions, check out the About Page for more information
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
Check the hints below when you feel stuck, it might be covered here! If what you're struggling with isn't covered, try to first go through the links in the useful resources section right above this one and search for an answer there. If no luck there as well - try researching on your own, or check the end result files or the YouTube video.
If you're not sure about how to use fetch, try following the documentation in the links above and kind of "fill in the blanks". Start with creating a function and console logging things to the console and step by step go from there.
For things that require to do X after a Y amount of time, you can use setTimeout, which is covered in the links above.
Stuck on the loaders? Think of requests as physical buttons, you click on something - get a feedback that it's clicked and then once it's done you also see a change of state. In this project, the loading is indicated by shaking the ball, check out the class shake__ball
Be sure to target the right elements to make the JavaScript work with the CSS and work with adding/removing styles!
This website uses cookies in order to understand how it can continue bringing you value.
However, your privacy is of a high priority and should you not wish to share any data, you absolutely can