Useful resources
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
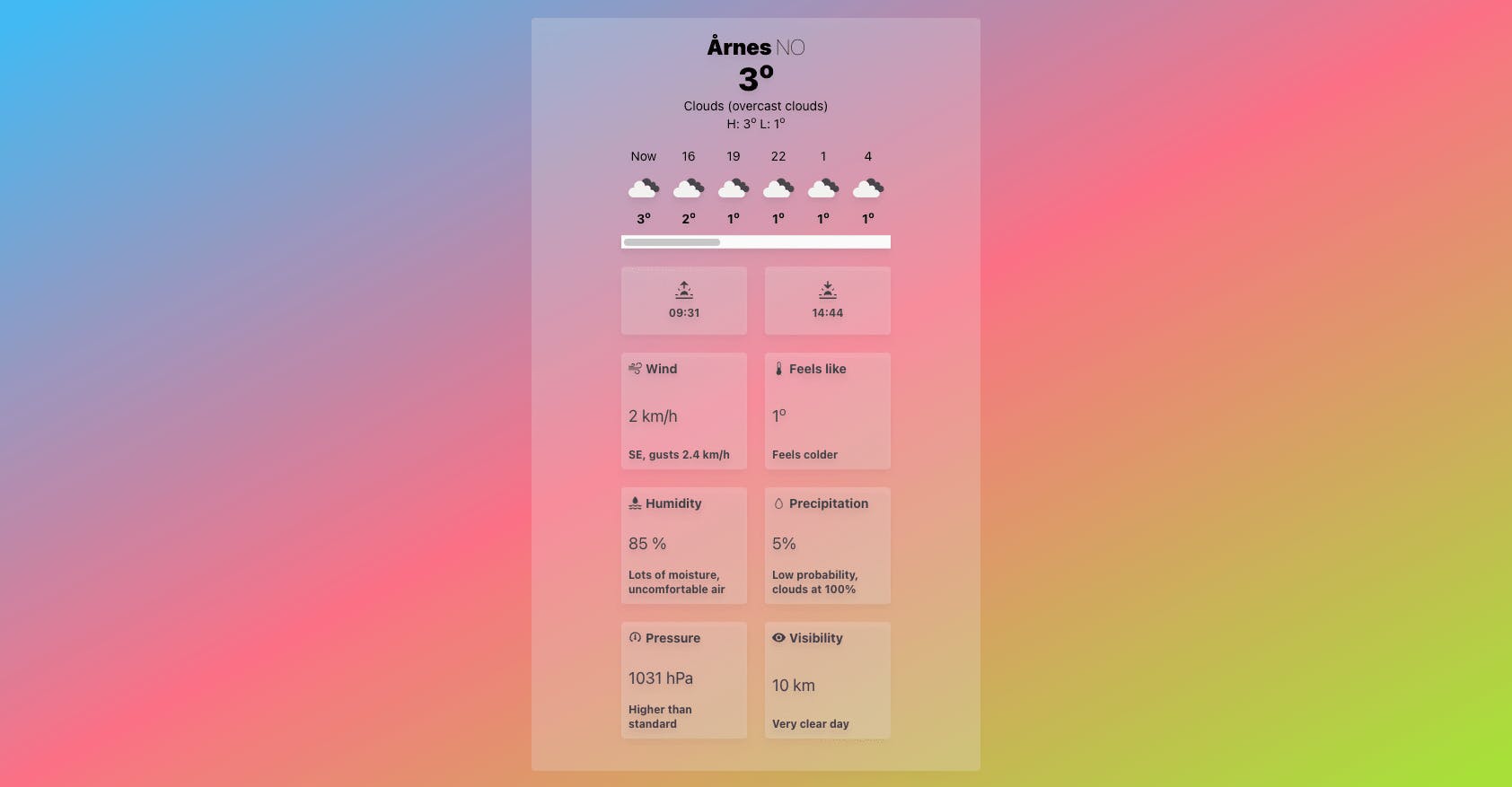
The Weather API Challenge in TypeScript ✨ project is the most longed for and it is here! We will learn how to use react with typescript (very typescript beginner friendly!) and will learn how to fetch data from the api.
We will dive intro ReactJS, TypeScript, Fetch and TailwindCSS. In this project we will work with a search field that listens to the user's input and makes an API call to get a suggestion of top 5 locations the user might be looking for. Once the user submits the search we will make another api call and get the user the weather data ✨


Should you have questions, check out the About Page for more information
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
Check the hints below when you feel stuck, it might be covered here! If what you're struggling with isn't covered, try to first go through the links in the useful resources section right above this one and search for an answer there. If no luck there as well - try researching on your own, or check the end result files or the YouTube video.
If you are struggling with the docs of this API, I would suggest going to the pricing link > navigate to the free section and see which APIs are available (and their docs will be there too!)
Using an API Key - if you have added it to the .env file but still cannot access it in your code, try restarting the server as environmental variables are being read once on server start
If you want to display the icons given by the API, you can read more about how to do it here: https://openweathermap.org/weather-conditions
This website uses cookies in order to understand how it can continue bringing you value.
However, your privacy is of a high priority and should you not wish to share any data, you absolutely can