Useful resources
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
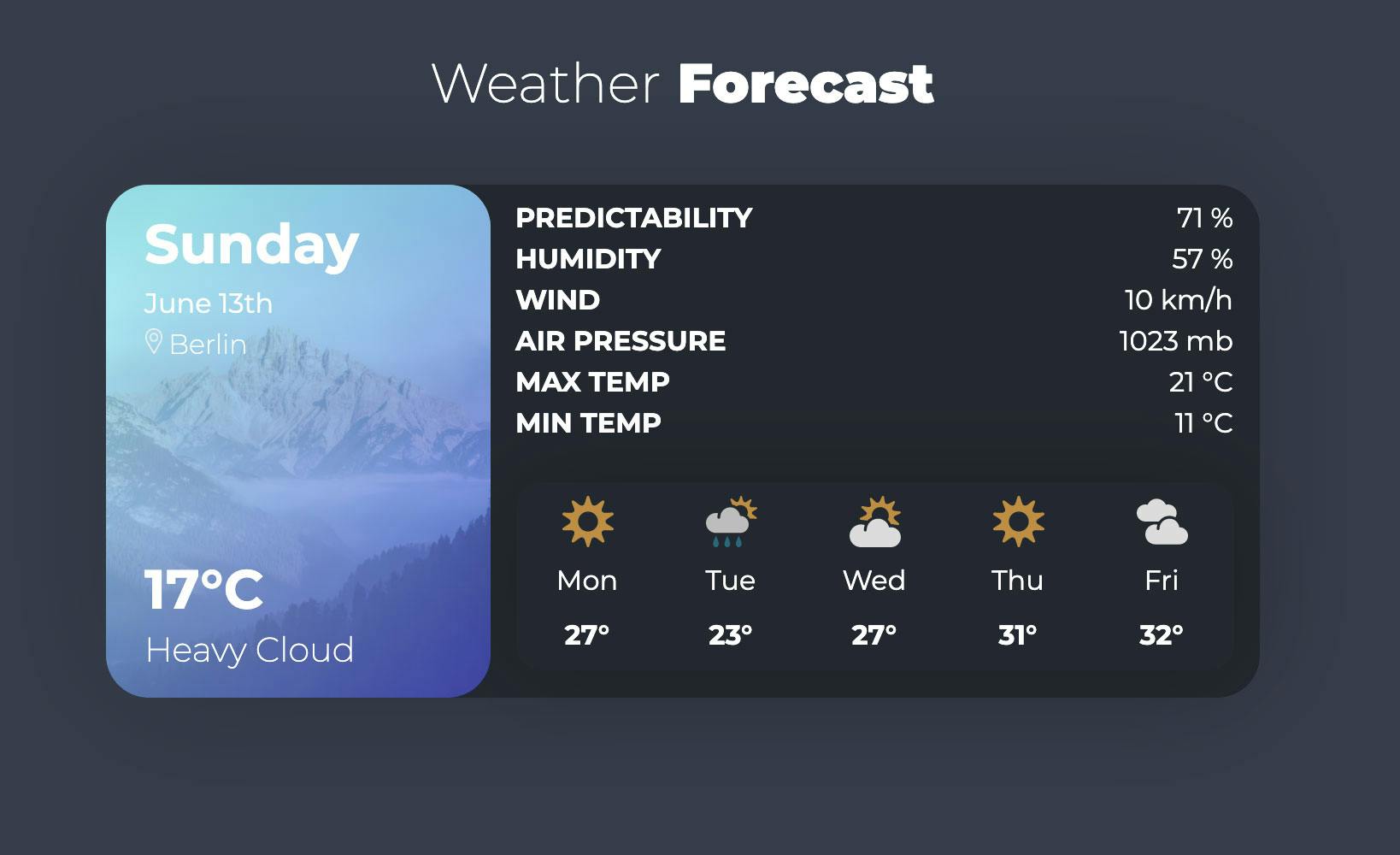
Hands down, the most popular API project for beginners must be the weather app API. We will build the weather app using javascript and ReactJS hooks, async/await as well as AXIOS and CSS modules!
The ReactJS Weather API Challenge will not only include working with more complex response, but it comes with a twist. Often times REST APIs aren't perfectly "fitting" into what the interface expects, so this challenge took a bit of a different direction and is about making some data manipulation before showing it to the user! And it's my ultimate favourite part about it!
You will learn how to use Hooks in ReactJS and how to create your own custom ones too, we will refactor some functions and check that our code doesn't break depending on the response we're getting from the API. It's gonna be fun and challenging, but don't give up!


Should you have questions, check out the About Page for more information
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
Check the hints below when you feel stuck, it might be covered here! If what you're struggling with isn't covered, try to first go through the links in the useful resources section right above this one and search for an answer there. If no luck there as well - try researching on your own, or check the end result files or the YouTube video.
At some point in time, the metaweather.com API has become no longer available. There is a new API with another code along available. You can still do this one but just swap the APIs and adjust the data a bit, or embark on a new journey with another challenge :) Remember that regardless of your choice you'll still be learning and nothing is wasted!
When making a request to the API you're getting this error:
Access to XMLHttpRequest at 'https://www.metaweather.com/api/location/search?query=Berlin' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
You would need to prepend your URL with a CORS resolver. If you're building this challenge with jQuery as suggested, add the code below to your class and call it in the constructor.addCorsHeader() {$.ajaxPrefilter(options => { if (options.crossDomain && $.support.cors) { options.url = 'https://the-ultimate-api-challenge.herokuapp.com/' + options.url; } });}This API is a 2 steps kind of API. In the documentation you can find 2 URLs, one where you'll send the location via query, get some data back, and another one where you'll need to send a woeid to get the weather data back. So until you know the woeid you will not be able to get the weather for the specified location.
Once you get the weather data from the API, not all of what HTML (UI) needs is available on the same level. You'll need to make some extra steps to prepare the data for the UI. Hint: a lot of what you need will be in the response from the API in the consolidated_weather
This website uses cookies in order to understand how it can continue bringing you value.
However, your privacy is of a high priority and should you not wish to share any data, you absolutely can