Useful resources
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
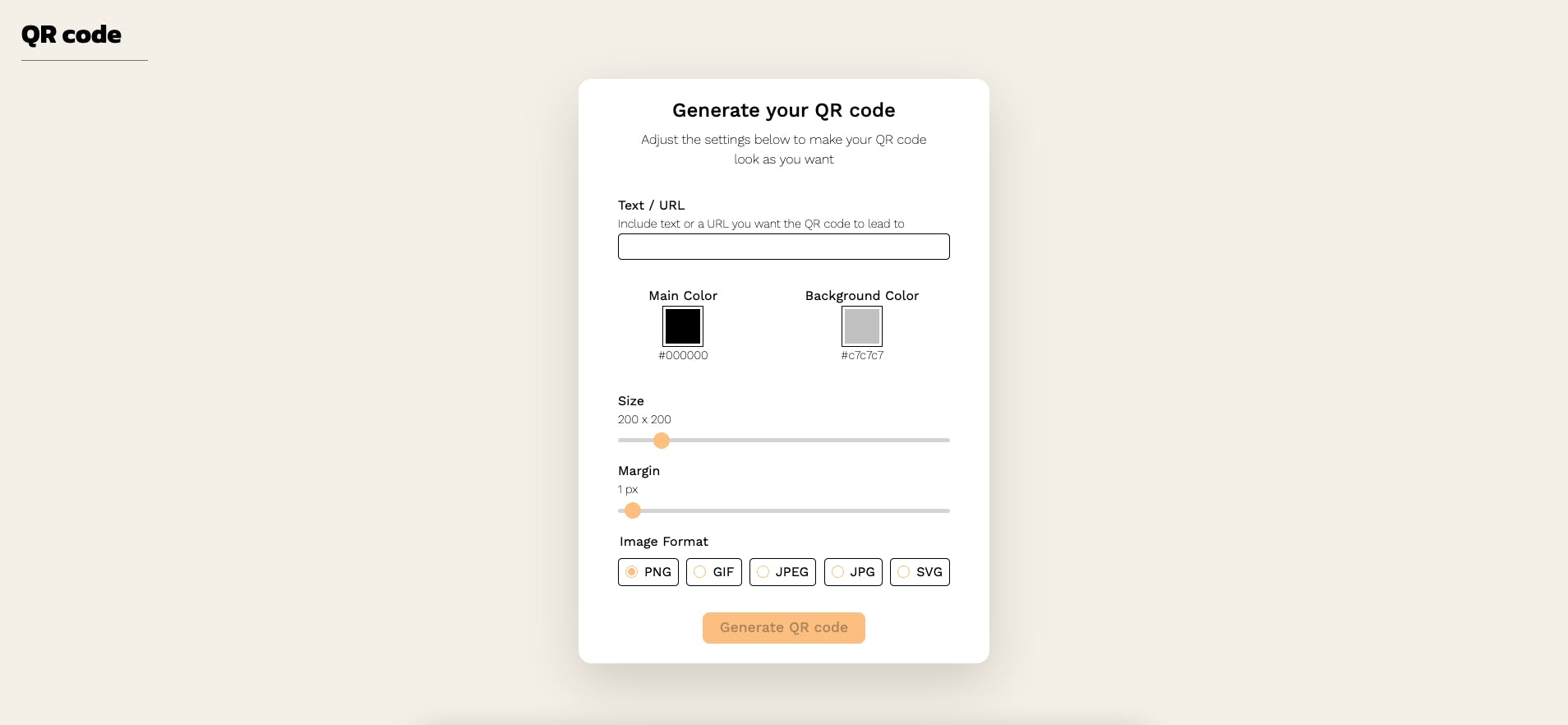
The QR Code Generator API Challenge is the best beginner level api project in the series, building a user interface with some settings in HTML and CSS, adding functionality with JavaScript and giving the user a result they can use!
Many have requested to have a code along that starts from scratch and that’s what we’re going to do in this one, step by step, build every line together and bring it to the end result so if you're into that - be sure to check the YouTube link above. But of course you're always welcome to try it out yourself!
In this project we will work with input fields, fieldset, buttons, with attributes - adding/removing/changing them depending on user’s input. You will get to create a user interface based on the options the API gives us, ensure the user provides us with the requires information and give the user feedback if not, etc. Bottom line - it’s going to be a lot of fun ✨


Should you have questions, check out the About Page for more information
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
Check the hints below when you feel stuck, it might be covered here! If what you're struggling with isn't covered, try to first go through the links in the useful resources section right above this one and search for an answer there. If no luck there as well - try researching on your own, or check the end result files or the YouTube video.
If you are not sure what to do with the API response, try to check how the img tags are downloading their src
For other hints please check the code along. This challenge is really about building everything up step by step, together 💕
This website uses cookies in order to understand how it can continue bringing you value.
However, your privacy is of a high priority and should you not wish to share any data, you absolutely can