Useful resources
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
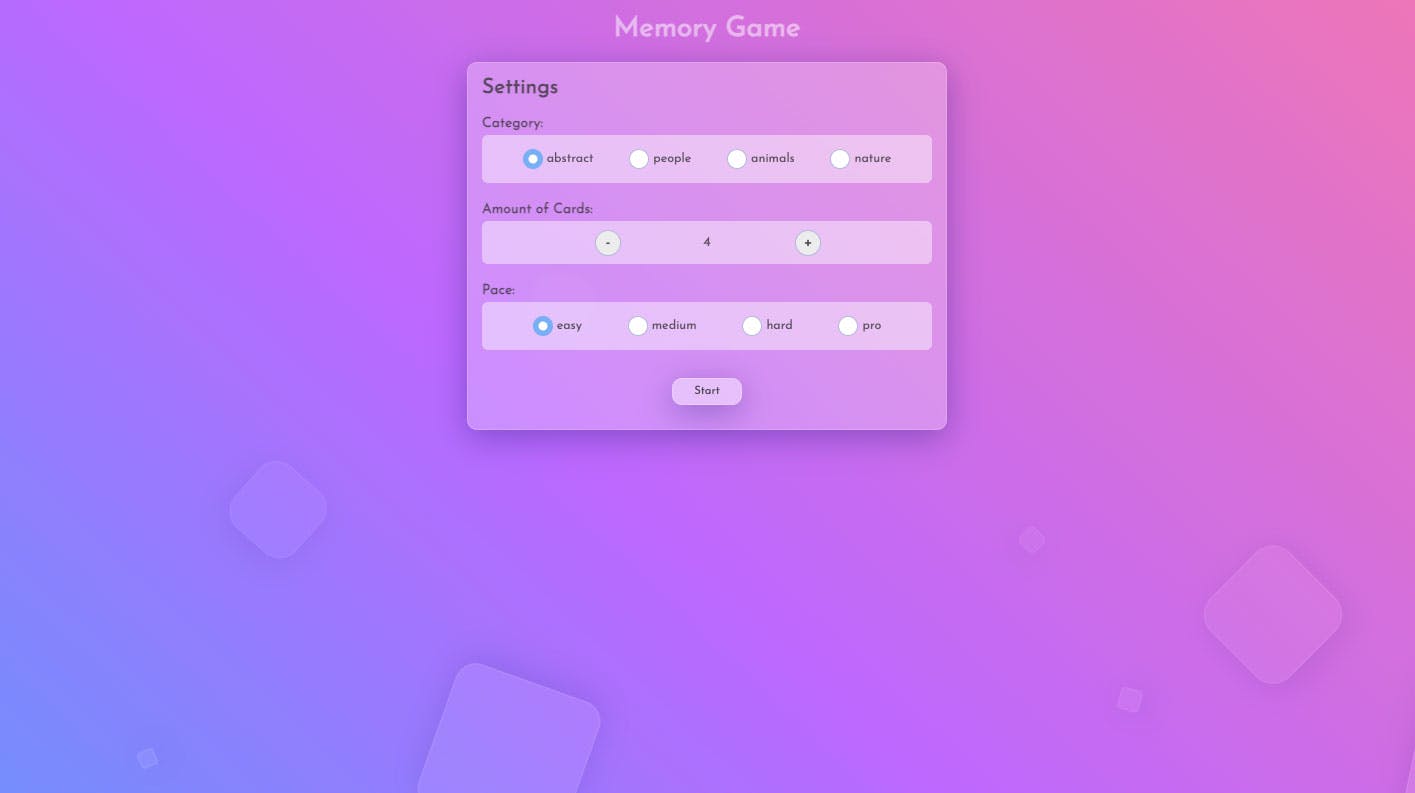
This Memory Game is a fun kick to the regular REST API projects for beginners in JavaScript, ReactJS, hooks (custom ones too), Fetch and many more!
It's the first API coding challenge of the series where we need to use authorization headers in our request thus a great way to ease into more complexity from our api project ideas for beginners by using env variables, headers and requesting an API KEY.
In this API challenge we will work with passing props, ensuring they are the right ones by using propTypes. Custom hooks are a big part of this project - working with passing and returning things from them, digging a bit more into how the reactivity works and will focus on dividing tasks to different components.


Should you have questions, check out the About Page for more information
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
Check the hints below when you feel stuck, it might be covered here! If what you're struggling with isn't covered, try to first go through the links in the useful resources section right above this one and search for an answer there. If no luck there as well - try researching on your own, or check the end result files or the YouTube video.
If your request is getting stuck with authorization, ensure you have your API KEY requested from Pexels API and included in your GET request!
If you keep on getting the same cards and the game becomes boring or unappealing to the user - try to play with the "page" parameter of the GET request. See if you can make it random!
Checking the components folder and the CSS included can give you some hints if find yourself stuck on appearance or even logic
This website uses cookies in order to understand how it can continue bringing you value.
However, your privacy is of a high priority and should you not wish to share any data, you absolutely can