Useful resources
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
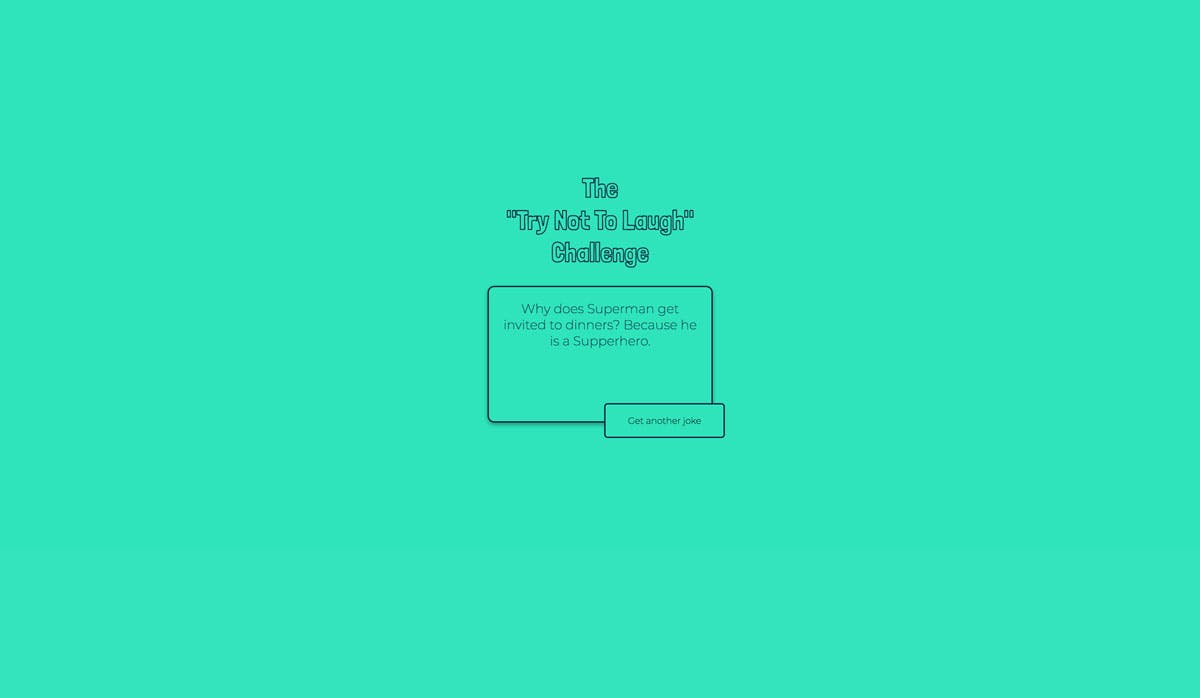
The Dad Jokes API Challenge will take you back to basics. We will build a simple webapp to display random jokes (upon request) received from the REST API.
It's built with VanillaJS and uses XMLHttpRequest to communicate with the REST API. This method will give you a great overview about how calling the API works "under the hood", how to work with failed API requests and loading states.


Should you have questions, check out the About Page for more information
Below is a list of reading material which can assist you during this challenge. The resources usually include official documentation, useful blog posts, basically anything that can be of a use
Check the hints below when you feel stuck, it might be covered here! If what you're struggling with isn't covered, try to first go through the links in the useful resources section right above this one and search for an answer there. If no luck there as well - try researching on your own, or check the end result files or the YouTube video.
If you have created the XMLHttpRequest but you can't see any answer, ensure you have sent the request. Check out the second link above for more syntax.
If you don't set the responseType to JSON then you might need to do some extra work depending on the type of the response you're getting. JSON is the simplest for this project, so I'd suggest using that.
When adjusting the UI states, e.g. showing a loader indicator, take a look at the button in HTML, there might be a loader for you there already.
If you're not sure which methods of the XMLHttpRequest to choose, try out the onload for the successful requests and onerror for the failed ones. You can mimic the error state to ensure it works by altering the URL of the api, but don't forget to revert it to the correct state before continuing!
When not sure about the loading state - check the HTML code for the button and you might find what you're looking for.
This website uses cookies in order to understand how it can continue bringing you value.
However, your privacy is of a high priority and should you not wish to share any data, you absolutely can